以前ipadでのチラシ作成について書きましたが今回はパソコンでの作成方法についてです。
ipadを持ってない方やもう少し本格的に作りたいという方にとてもおすすめです。

Canvaについて

ネット上で完結するグラフィックデザインツールです。
画像編集でいえばphotoshopが有名ですが月額であること、その操作の難しさから手をつけにくい部分があります。
が、このCanvaは無料でできとても簡単です!
使い方を簡単に書いていきます。
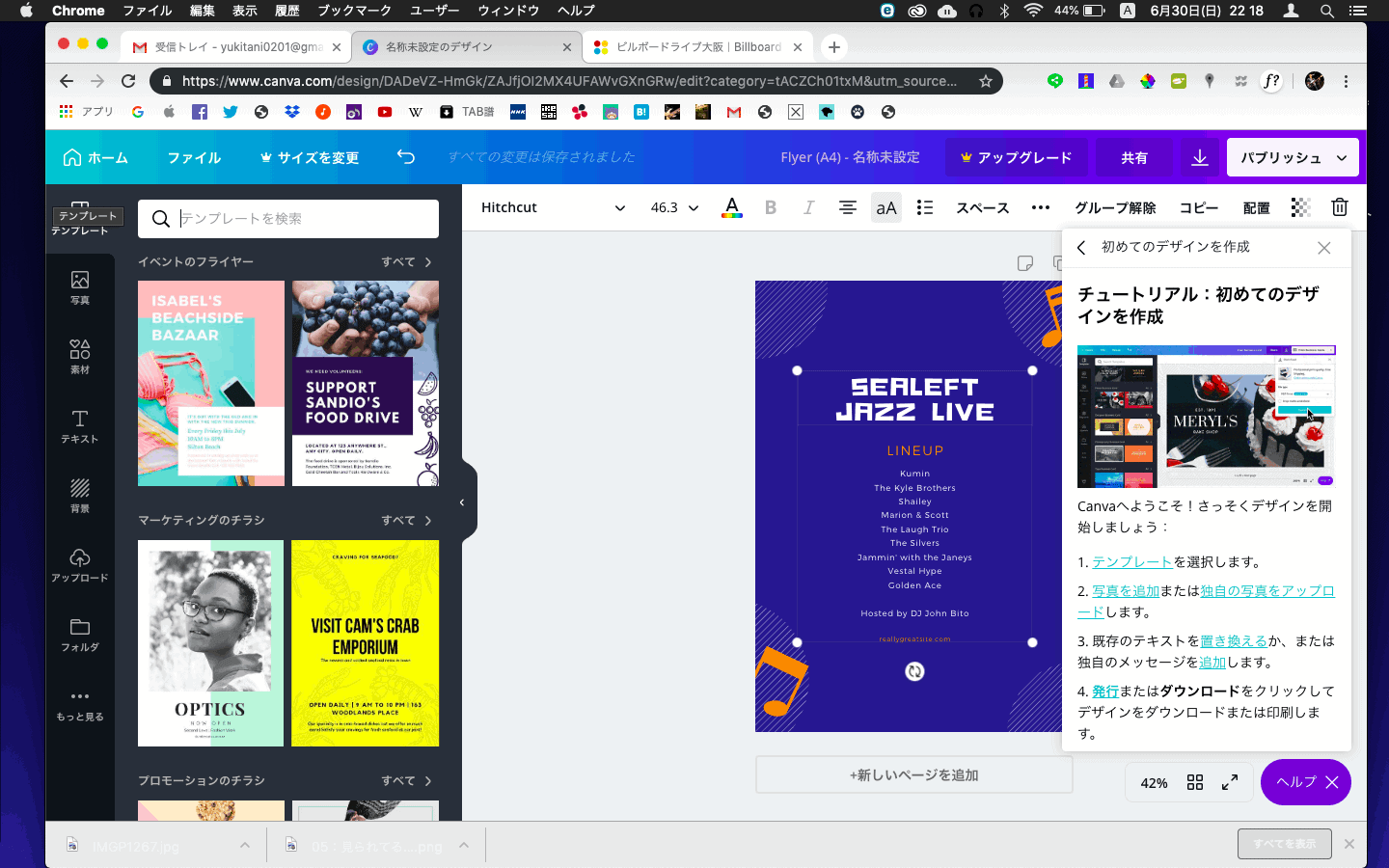
実際に作ってみる

アドレスを入れるだけの簡単な登録をすまし早速作業に取り掛かります。
 かごめ
かごめ今回はA4文書で作成してみんで!

canvaのここがすごい!
無料の画像(しかも高画質)のものを使うことができる!
テンプレートの種類がすごい!
フォントのアレンジも自由!

ページ内で機能を見渡せるシンプルさもいいですね。
画像のサイズもしっかり設定できる!
ライブのフライヤーですとやはり演者の写真のサイズは整えたいところ・・・
canvaではもちろん画像の大きさや表示部分も簡単に編集できます。
クリックして動かすとh:高さ w:幅を数値で見せてくれるので助かりますね。
なによりこの自由度の高さが素晴らしいです。
 かごめ
かごめこれでださかったら作るやつが悪いからな・・・わかってるな・・・?
作れるのはチラシだけではない!
SNS用のアイコンやバナーなんかも使えます。
これはサイトのほうにも反映させて行きたいですね。

アプリもあります
今回はパソコン(macbook air)で作成しましたがアプリ版もありました。
 かごめ
かごめもっとはよ調べときゃよかった!
早速ダウンロード。
最後にライブ告知!
7/4の木曜日、本来は大よしさんにてライブの予定でしたがお店の都合によりなくなってしまいました。
もったいないということでsealeftさんにて会場を変更し開催させて頂きます。

ジャズスタンダードを中心にお送りします。
僕はエレベでやるのでジャズ系の生徒さんにもおすすめです!
最後に
サルワカさんのサイトでもCanvaの使い方について記述がありました。
詳しい使い方がたくさん書いてあるのでCanvaを使ってみる際は一度目を通しておくことをおすすめします。