ミュージシャンの先輩である萬さんから依頼を受けサイトを制作しました。
めちゃくちゃ意欲的で実質一週間くらいでサイトが完成しました、レスポンスが早すぎる・・・
萬サックス教室はこんな方におすすめ!
管楽器でレンタルをしている教室ってあまり聞かないように思いますがこちらはレンタルがあり、しかも無料でしてくれます。
ビジネス街から徒歩圏内なんで仕事終わりに行けるのはもちろんですが、余裕を持って遅い時間に入れても時間を潰せるカフェなんかも充実しています。羨ましい。
レッスン時間を選べたりするのはいいですね。みっちり取り組みたいって方、時間を大きくとれないという方にも柔軟に対応してくれます。予定調整はラインやメールでもできます。
paypayで支払いができます。
今の時代財布を持ち歩かない人も増えてますしね〜5%の還元があるんでどうしても高くなる楽器レッスンでは大きいですよね。
制作手順
 かごめ
かごめ依頼受けてからの流れをちょこっと紹介するんやで
相談を受けまして予算だったりサイトの使い方などの話から必要な情報を訊きます。
今回はスプレッドシートを使って入れといてもらうという手法をメインにしましたがこれもよかったですね。
(内容が薄すぎたという反省はありますが)
「どんな人に見て欲しいサイトか?」
「サイトにはどんなコンテンツがほしいか?」
「見る人はどんな情報がほしいのか?」
とリコーダーも吹けない管楽器音痴が(これがあとでいい風に働く)内容の全体像が見えるまでききこんでいきます。
 かごめ
かごめこの工程が一番大事!
なにより時間短縮の鍵やで
ある程度のデザインイメージができたところでサイトのメインカラーを決めます。
だいたいの色を訊きながらなんやしてましたが結局色のコードまで決めてもらうのが手っ取り早かったです。
僕も大好きなNIPPON COLORSから好きな色を選んでもらいました。
文章はひとまずコピペだったりとざっくりいれておきます。
必要なもの、写真の整理をしていきます。この段階でだいたいのデザインを整えるというかほぼ完成という感じです。
連絡用のフォームなども整えていきます。
お金関連や大きなミスの確認をして公開!
公開してすぐ検索エンジンに引っかかる訳ではないので公開は早いにこしたことないかと。
ここから細かい修正に入ります。
多少の誤字を訂正しつつSEOに強くなるよう随時更新して今に至ります。
公開から1ヶ月
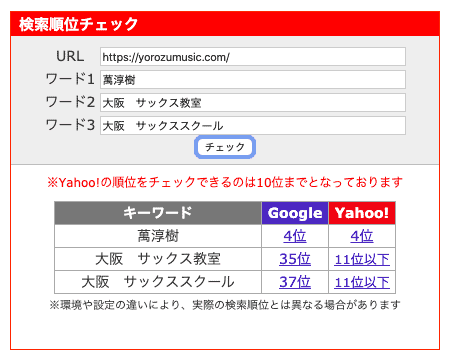
公開から1ヶ月ということで検索順位を見てみました。

名前での検索はまだ昔からあるサイトのほうが優位ですが言うてる間に変わりそうですね。
教室としてもまとめサイトと大手が上位独占している時間がかかりそう、でもスタートにしてはかなり良い方じゃないでしょうか?
 かごめ
かごめ雪谷のサイトとか最初検索圏外やったもんな爆