かごめ
かごめカレンダープラグインいいのないなぁ。
いろいろ試しては失敗を繰り返してきたイベントプラグインですがもう試しすぎて普通の投稿でまとめちゃえばいいんじゃね?とあきらめモードになっていたところこちらのプラグインを見つけました。
なかなか日本語で紹介された情報が少ないので今回の記事では設定方法から実装まで解説していきたいと思います。
まずはダウンロード
 かごめ
かごめ言われんでもわかっとるわ!

プラグインを新規追加→Modern Events Calendar Liteで検索でも見つけることができます。
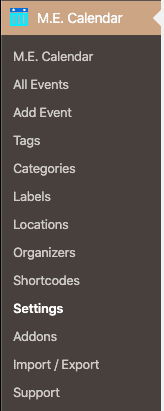
有効化するとメニューに画像のような項目がでてきます。
 かごめ
かごめ日本語にできへんのが難点やわ
設定について
有効化ができたら設定をしていきましょう!
項目ごとに意味も踏まえ僕が実際に触ったところのみを解説していきます。
Setting
まず全体の設定をしていきます。
メニューからsettingを選択して各項目をいじっていきましょう。
Setting
Archive Pages
page skinを全てlist viewでmodernにしています。
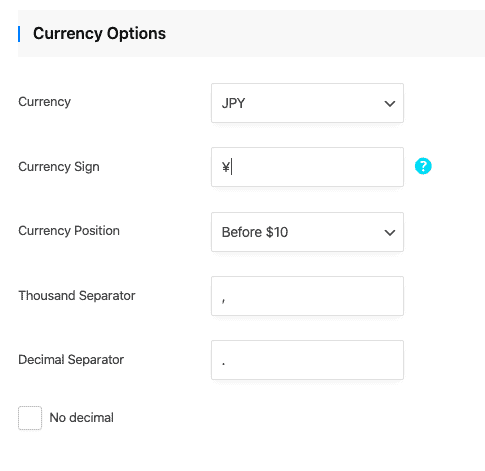
Currency Options
料金の表記について編集していきます。
英語になっていますが日本円に、画像のようにしました。

Google Recaptcha Options
プラグインの「Invisible reCaptcha」を使用している方はここに「サイトキー」と「シークレットキー」をそのまま入力します。
Frontend Event Submission
12時間でam pmで分ける表示がデフォルトですが僕は24時間での表記にしています。
チェックボックスは「event color」と「 Event Organizer」より下のチェックを外しています。
Single Event
Single event page-Single Event Date Format
ここは初期値は M d Yですが画像のように日という表示がないのが見にくい気がしたので「m月 d日 (D) yy年」と変更しています。
 かごめ
かごめこっちのがええやん
(年はいるんか微妙やけども)
before

after

Disable Block Editor
ここにチェックを入れるとテキストエディターでの更新ができます。
懐かしいので今はチェックを付けました。←

Countdown Options
画像のようなものが個別のイベントページに出ますが邪魔なので外しました。

Additional Organizers
主催者を設定する項目ですが特に必要ないかと
Modules
Export Options
カレンダーを見た人がボタン一つでgoogleカレンダーとicalendarに入れることができます。
便利なようですが不安なので今はなくしています。
Social Networks
SNS共有ができるボタンの表示設定です。こちらも上と同じ理由でなしにしています。
Nofitication
お知らせの項目ですが特に必要ないと思い外しています。
Styling Option
色合いを選びます。
Color Skin→サイトのメインカラー
Advanced Color Options (Shortcodes)
Title Hoverをメインカラー
他は特に変える必要はないと思いますが
Titleをフォントカラー
Contentsを少し薄い黒にしています。(#555555)
Custom Styles CSS
ここに追加でCSSを書くことができます。
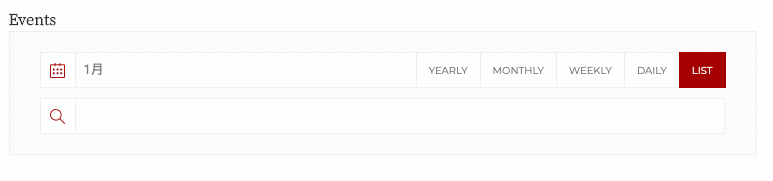
まずタイトル右にある点、イベントによって色分けができますが僕には必要ないので消しています。
.event-color {
display: none;
}
検索ボックスも必要性がないと判断して消しています。
.mec-search-form {
display: none;
}
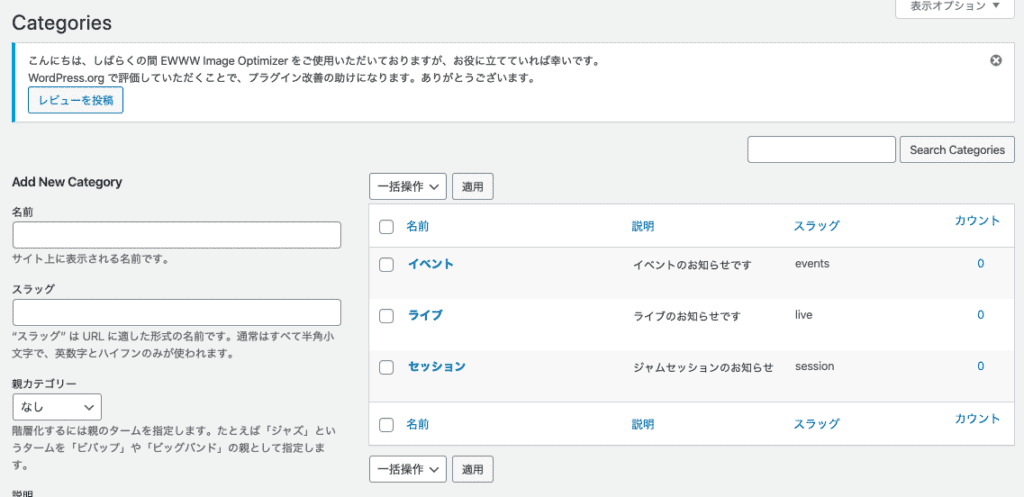
Categories
カテゴリーはイベントの種類を分けることができます。

スラッグというのはリンクに表示される部分なので英語での表記をします。
Locations
ここでは会場の名前、場所を入力します。
Address→住所
(特に必要ないと感じたのでここから下は僕は使っていません)
Latitude→緯度
Longitude→経度
Thumbnail→会場ロゴなどの画像を挿入
 かごめ
かごめここで初期設定はひと段落やで
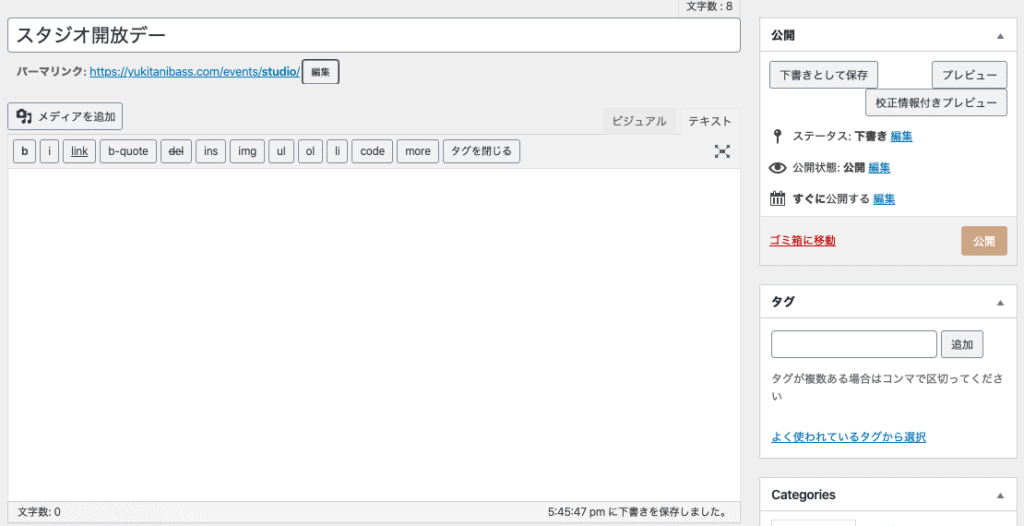
イベント追加
最近wordpressをはじめた方にはあまり縁がないでしょうが懐かしのテキストエディターが出てきます。

本文にあたる部分にはライブの詳細を書きます。
ここにgooglemapも埋め込むことができるのでおすすめです。

下に行くと見られないカレンダーの設定が出てきます。
 かごめ
かごめここも実際に触ったところだけ解説していくで
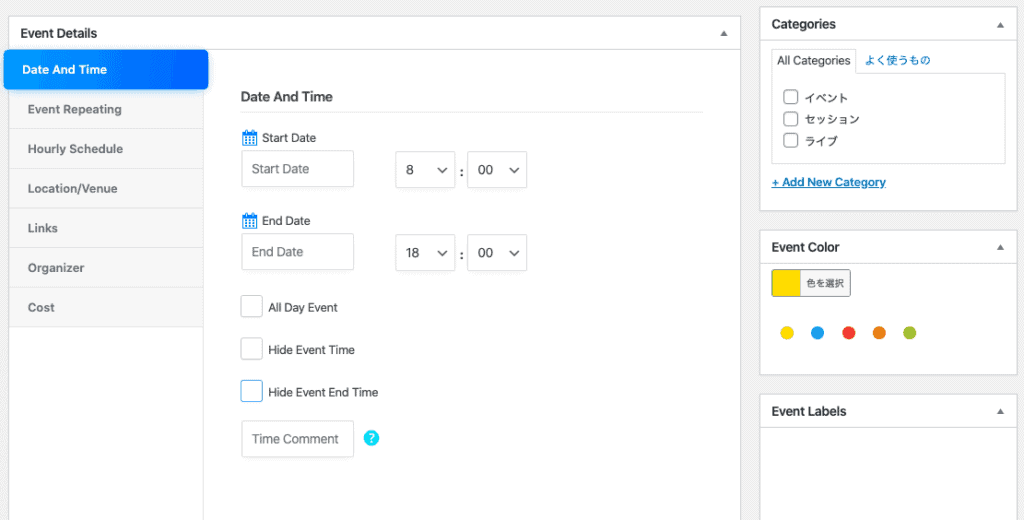
date and time
英語がわからなくてもわかる。イベントのスタートと終わりの時間を記載します。
ただ日程が1日前で表示されてしまうため今は1日先の日程を記載しています。
Event repeating
チェックをすると自動で繰り返してくれます。がしかしこれは日付のみです。
曜日ではできないので使わない方が良さそうです。
Location
先ほど入れた会場をボックスから選びます。
Links
イベントの詳細が外部ページにあるときに使います。
Cost
料金を数字で入力します。
自動で先ほど設定したものが使用されます。
アイキャッチ画像を設定して公開!
これで投稿は完了です!
まだわかっていないところ
すごいわかってる人風に書いていますが現段階ではとりあえず間違った情報は公開されないという状態までになったので記事にして今も利用しています。
何点か解決してない部分もまとめておくので利用する際はご注意ください。
このサイトではライブ情報ページにカレンダーを埋め込んでいるのですが「戻る」ボタンがない上にパンくずで戻れるように見えますがプラグインのページに戻ってしまいます。
幅の設定がうまくできていないので少し画面が崩れています。
カレンダー自体は見れるのでひとまず公開して調べることにします(自分のサイトだからできること)
イベント詳細ページでは日付の表示を変更できましたが一覧ではできませんなんだこれは
読めはするのですがとても気になるので調べていきます。
 かごめ
かごめというか誰かタスケテ
まとめ
課題はたくさん残りますがデザイン的にはとてもきれいで扱いやすいプラグインです。
先ほどの未解決点が直れば制作しているサイトにも使っていきたいですね。
ぜひ参考までに^^