WordPressのテーマをDIVERからSWELLに変えて半年ほどになります。
先日テーマ製作者の了さんに「このサイトを公式に載せてほしい」という旨の連絡があり、こちらとしてはメリットしかないのでOKしました。
被リンクがとれるというのはサイトの質をあげる手法の一つで、信用されているサイトであることをgoogleに認められやすくなります。
詳しくはこの記事がわかりやすいかと→https://seopack.jp/seoblog/20170103-external-link/
せっかく載せてもらえるということなので
・半年間使ってみた感想
・おすすめポイントなども踏まえて紹介してみたいと思います。
はじめに。SWELLのここがすごい
- デザインがシンプル、設定項目が少ないのに的確でわかりやすい。
- 100%GPLで複数サイトに利用できる(自分が管理するサイトに限り)
- 専用Slackで他のユーザーのやりとりが見れたり、質問をすることができる。(しかもこれは製作者さんだけでなく一般ユーザーの方も的確なアドバイスをくれる)
- 導入から初期設定の仕方がわかりやすい。
- ブロックエディターの使いやすさが素晴らしい。
- スマホとPCの見え方を自由に変えることができる。
デメリット
いいことばかり書いていても説得力にかけるので僕が使っている中で思うデメリットも書いておきます。まぁ
気にする部分がほとんどありません
- 更新がかなり多い→ちゃんとマメに更新しないとエラーとかきたりする
(常に改善されていて誠実さとマメさが伺えます) - 料金表ブロックがない(うちがほしいだけです。基本はブログ向けテーマなのでいらない人の方が多いはず)
- 他のテーマを使うことが億劫になる(SWELLは複数サイトでも使えるので、今のところ他のテーマを使う必要がない)
「だれでも簡単に」に潜む罠
WordPressテーマのセールスポイントで、腐るほど聞く文言に「だれでも簡単に」というものはよく聞くのではないでしょうか?
で、いざ使ってみるとなんということでしょう。まったく公式のようなものに近づきません。
全てとはいいませんが、あの「だれでも」には(html/cssがわかるなら)(自分でプラグインの設定ができるなら)などの前書きがある場合が多く思い通りにいかずいらいらしたものです。
僕は同業のミュージシャンにサイトを作ったりしているのですが、あとで自分で更新していってもらうことを考えると「扱いやすいテーマ」であるということは本当に大事なものの1つです。
なぜブログ向けテーマを教室で使っているのか?
結果SWELLを利用しているのですがこのテーマを選ぶ上で比較したテーマが2つあります。


EmanonもSnow Monkeyも素晴らしいテーマです。
いつか買いたいな〜とも思っています。
コーポレートサイトとしては、この2つの方が洗練されたサイトにできるのだと思うのですが、うちは教室サイトでありながらブログもそこそこなペースで書いてまして、ブログの更新のしやすさが決めてでした。
アフターケアも一番しっかりしている印象もありますね。
なによりこのシンプルなデザインが気に入っています。このサイトはまだごちゃごちゃしてるかな〜と思うのでもう少しまとめていきたいですね。
テーマを変えて半年使った感想
記事を書くスピードが格段に上がった
まず、今までとは比べ物にならないほど執筆スピードが上がりました。
今までのテキストエディターよりブロックエディターの方が圧倒的に書きやすいし、イメージしやすいというのが大きいですね。
以下、僕がいつも使っているものを中心にSWELLで使えるブロックについて紹介していこうと思います。
 かごめ
かごめまぁ正味もっと細かくわかりやすい記事は別にたくさんあるから興味あれば探してみてな!
フルワイド
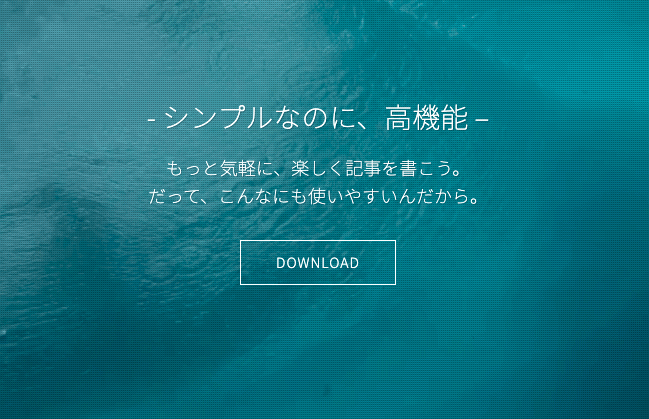
画面いっぱいに背景色を変えたり、画像を入れたりすることができます。
このサイトのトップページで重宝させてもらってますね。
区切り方も4パターン選ぶことができるので統一させてもよし、いろんなパターンを使い分けてもよしです。
画像を入れるとこんな感じ
このブロックにかけている「パララックス効果」という機能がカッコ良いし、しっかり目を引いてくれるので気に入っています。
画像背景の不透明度も自由に変えることができるので、どんな写真でも使い方次第でカッコ良くデザインできるはずです。
会話アイコン見出しはサブタイトルも入れれる!
 かごめ
かごめちなみにh2とかの見出しブロックも2種類使い分けれんで、上のんが「セクション用」特にサイドバー使ってない時はこっちがおすすめ!
 かごめ
かごめ吹き出しアイコンは事前に設定可能!
記事によって簡単に変えたりもできるので柔軟性がすごい!
 雪谷
雪谷ちなみにうちでは愛猫かごめが主に喋ってます。
猫ブログという名の猫ツイートまとめもあるのでどうぞ!
ちょっと目立たせたい、という補足で使っています。
キャプションでなくても
ふつうのテキストでもこんなスタイルや
検索順位が上がった。
テーマ更新から3ヶ月ほどは下がっていたのですが頑張って「大阪 ベース教室」で5位だったものが最高2位に上り詰めました!
テーマは変更後SEOプラグインの設定etcで一時的に順位が落ちる場合があります。
(しかも引継ぎ設定を忘れてた)
導入〜活用ステップ
当然ですが購入してください。
「他のテーマを渡す代わりにSWELLをください」という方もいたそうですが、デメリットしかないので自分で買いましょう。
 かごめ
かごめ買ったほうがええやん。
カテゴリーごとにとても丁寧にまとめられた設定ページがあります。

フォーラムやslackで僕もたまに質問させてもらっていますが、とても親切に返してくれます。
一般ユーザーの方もとてもわかりやすく教えてくれまして、菓子折の一つでも送ったほうがいいんじゃないか?と思うほど感謝しています。
「ggrks」なんて言われたことがないし、言われることはないと思うので遠慮なく質問しましょう!
補足ですが、「質問」ということに関してはこの記事がわかりやすいですね。
自分の記事はもちろん、外部記事のリンクも上みたいに貼ることができます。
これで安心して記事更新に
力を入れることができますね!
SWELLを利用しているサイトまとめ
SWELL利用者の1人であるくろしばさんがSWELLを使っているサイトをまとめてくれています。
ちなみにこのサイトも掲載してくれています。ありがとうございます!
 かごめ
かごめボタンのデザインもいっぱいあるんやで
まとめ
いかがでしたか?
この記事では、僕が思うSWELLのいいところについてまとめてみました。
とてもおすすめテーマなのでWordPressテーマで悩んでいるという方はぜひ使ってみてください!